About two years ago when I became a full time freelance web designer, I made it a point to operate with little overhead. Even though I was confident I could make it as a freelancer, there was some fear that things might not go as planned. Because of this, I didn’t go out and spend lots of money on equipment and expensive software. My focus was on being frugal and saving money where I could. One way I was able to do this was using free online tools or web apps to perform my everyday tasks as a web designer. Here are 15 free online tools that you will find very useful.

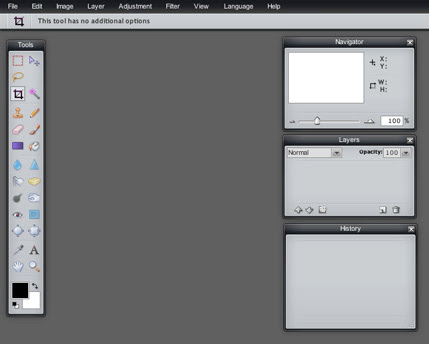
Pixlr is a powerful online image editing application. Although it can’t do everything Photoshop can do, it has some very impressive features considering it is all done within the browser.

Google Analytics is probably the most popular free analytics tool available. It has loads of features including custom views and reports, access sharing, and integration with adsense.

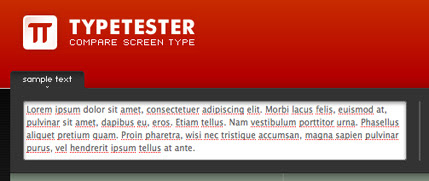
The Typetester is an online application for comparison of the fonts for the screen. Its primary role is to make web designer’s life easier. As the new fonts are bundled into operating systems, the list of the common fonts will be updated.

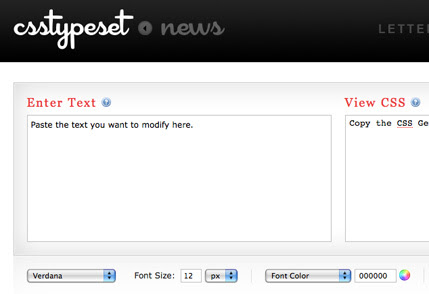
CSS Type Set allows you to visually and interactively style text and it generates the CSS.

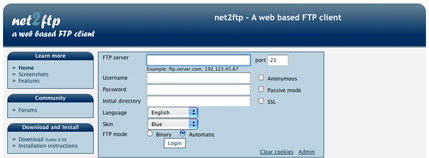
net2ftp gives you a fully featured ftp client within your browser. There’s even a skin designed for the iPhone.

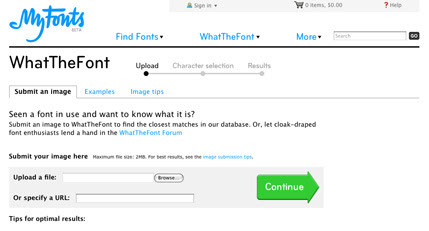
WhatTheFont allows you to scan in or provide the URL of a font and it will tell you what it is.

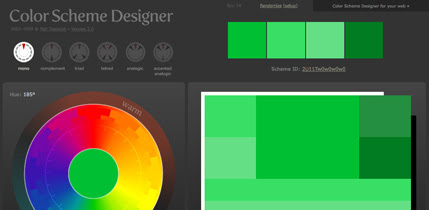
Color Scheme Designer has been around for a while, but was just recently updated with a brand new interface and a new color scheme generating engine.

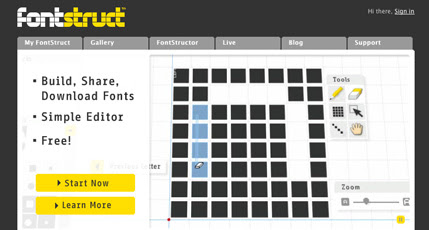
FontStruct lets you quickly and easily create fonts constructed out of geometrical shapes, which are arranged in a grid pattern, like tiles or bricks.

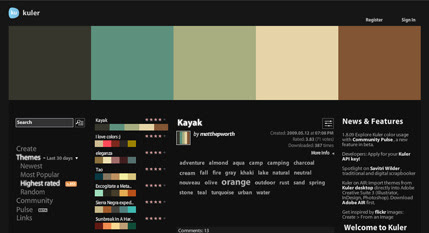
Kuler is a community driven web app that lets your browse color palettes created by others. You can also create your own by using the color wheel, harmony rules, and color sliders.

Bespin is an online code editor by Mozilla. It allows you to write and edit code, share projects, and connect to existing open-source projects.

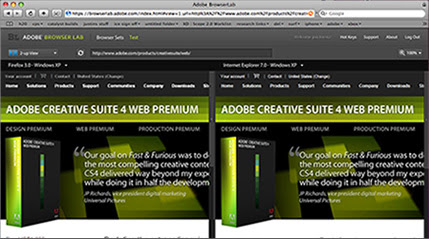
Adobe BrowerLab gives you the ability to preview and test your websites in multiple browsers and operating systems. Since building a website to be cross-browser compatible is one of the more annoying aspects of web design, this should be a valuable web app to all of us.

The Markup Validator is a free service by W3C that helps check the XHTML and CSS validity of Web documents.

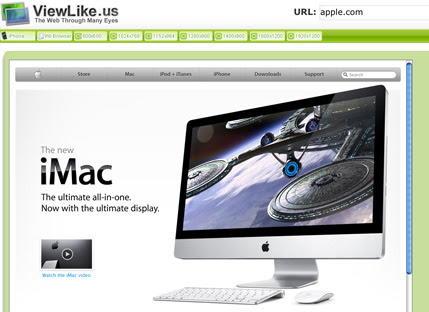
ViewLikeUs allows you to check out how your website looks in the most popular resolution formats. It’s all powered by Ajax & PHP.

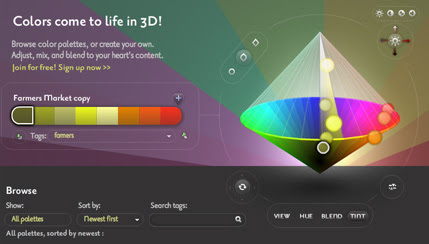
As well as being a useful way to choose colors, ColoRotate looks cool and is actually fun to use. Instead of using two dimensional viewers, it presents color palettes to you in 3d and in real time.

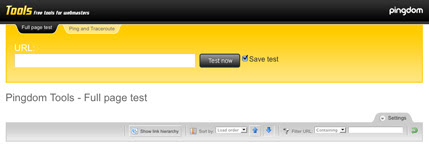
Pingdom Tools allows you to run load time tests on your web pages. It mimics the way a page is loaded in a web browser. The load time of all objects is shown visually with time bars. You can view the list of objects either in load order or as a hierarchy. The hierarchy view allows you to see which objects are linked to in for example a CSS file.
Pixlr
Pixlr is a powerful online image editing application. Although it can’t do everything Photoshop can do, it has some very impressive features considering it is all done within the browser.
Google Analytics
Google Analytics is probably the most popular free analytics tool available. It has loads of features including custom views and reports, access sharing, and integration with adsense.
Typetester
The Typetester is an online application for comparison of the fonts for the screen. Its primary role is to make web designer’s life easier. As the new fonts are bundled into operating systems, the list of the common fonts will be updated.
CSS Type Set
CSS Type Set allows you to visually and interactively style text and it generates the CSS.
net2ftp
net2ftp gives you a fully featured ftp client within your browser. There’s even a skin designed for the iPhone.
WhatTheFont
WhatTheFont allows you to scan in or provide the URL of a font and it will tell you what it is.
Color Scheme Designer
Color Scheme Designer has been around for a while, but was just recently updated with a brand new interface and a new color scheme generating engine.
Fontstruct
FontStruct lets you quickly and easily create fonts constructed out of geometrical shapes, which are arranged in a grid pattern, like tiles or bricks.
Kuler
Kuler is a community driven web app that lets your browse color palettes created by others. You can also create your own by using the color wheel, harmony rules, and color sliders.
Bespin
Bespin is an online code editor by Mozilla. It allows you to write and edit code, share projects, and connect to existing open-source projects.
Adobe BrowserLab
Adobe BrowerLab gives you the ability to preview and test your websites in multiple browsers and operating systems. Since building a website to be cross-browser compatible is one of the more annoying aspects of web design, this should be a valuable web app to all of us.
W3C Markup Validation Service
The Markup Validator is a free service by W3C that helps check the XHTML and CSS validity of Web documents.
ViewLikeUs
ViewLikeUs allows you to check out how your website looks in the most popular resolution formats. It’s all powered by Ajax & PHP.
ColoRotate
As well as being a useful way to choose colors, ColoRotate looks cool and is actually fun to use. Instead of using two dimensional viewers, it presents color palettes to you in 3d and in real time.
Pingdom Tools
Pingdom Tools allows you to run load time tests on your web pages. It mimics the way a page is loaded in a web browser. The load time of all objects is shown visually with time bars. You can view the list of objects either in load order or as a hierarchy. The hierarchy view allows you to see which objects are linked to in for example a CSS file.
No comments:
Post a Comment
[Please do not advertise, or post irrelevant links. Thank you for your cooperation.]